什麼是AE Proximity 接近反應動畫效果?
📌 什麼是「近距離反應」Proximity-based Animation?
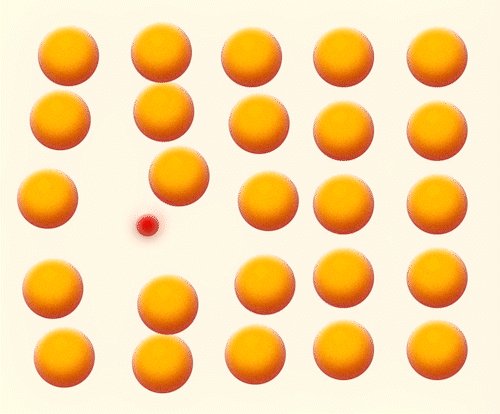
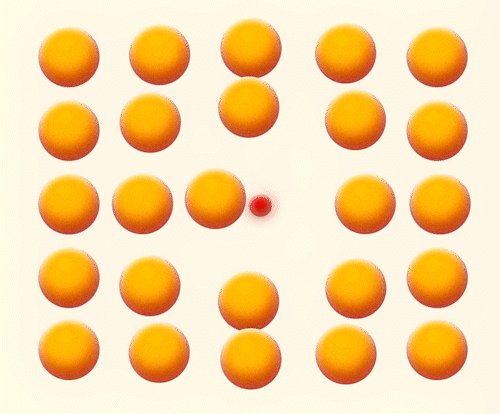
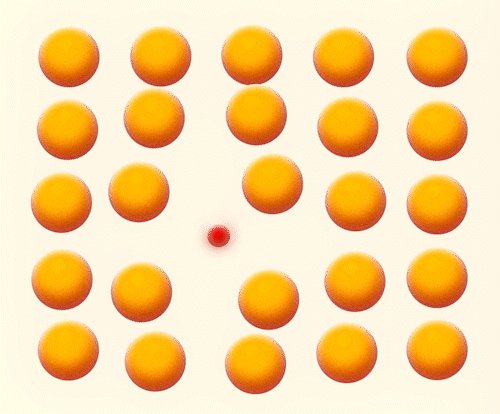
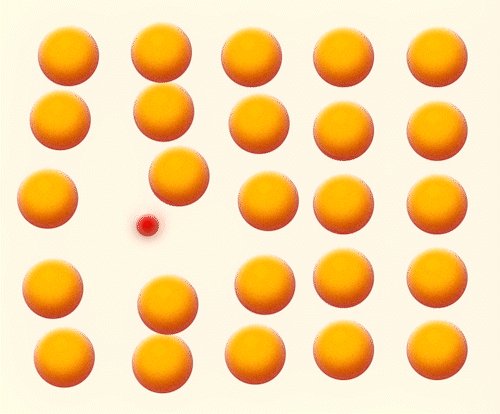
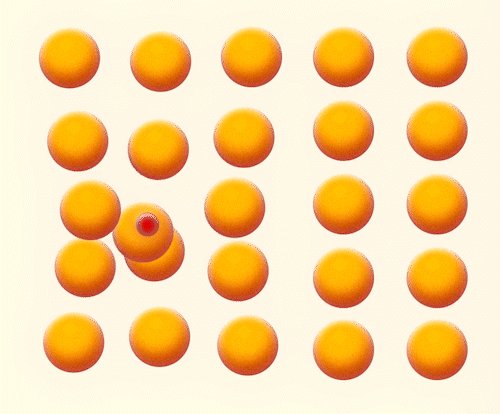
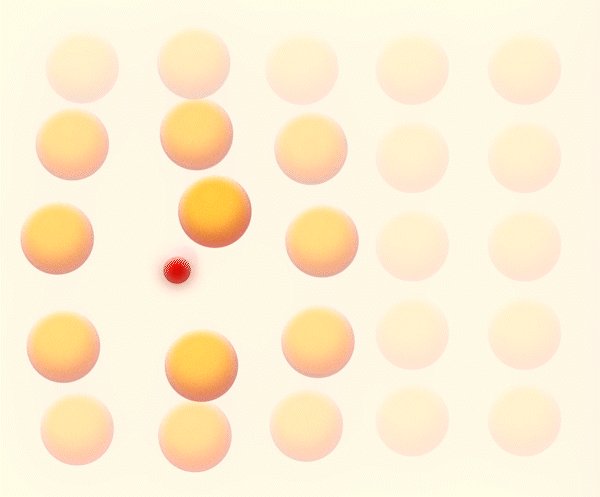
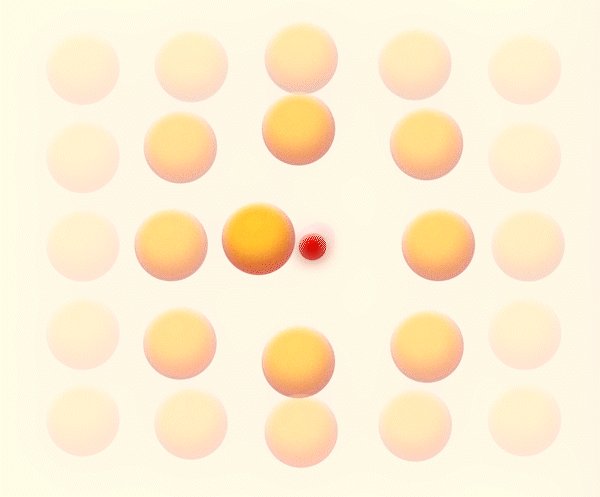
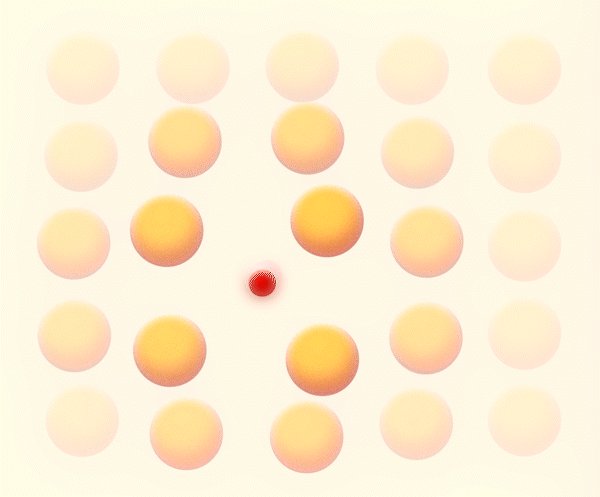
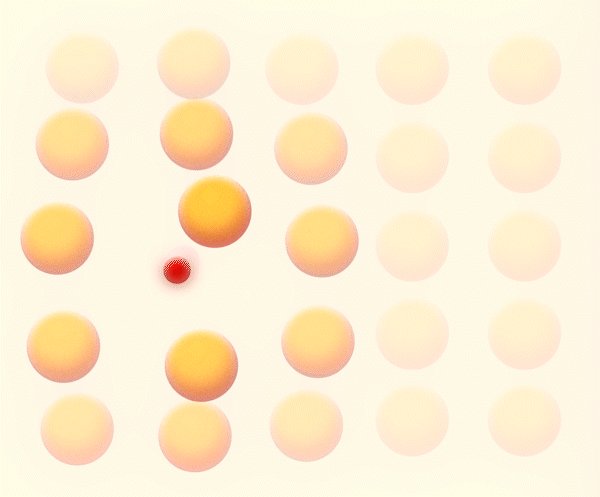
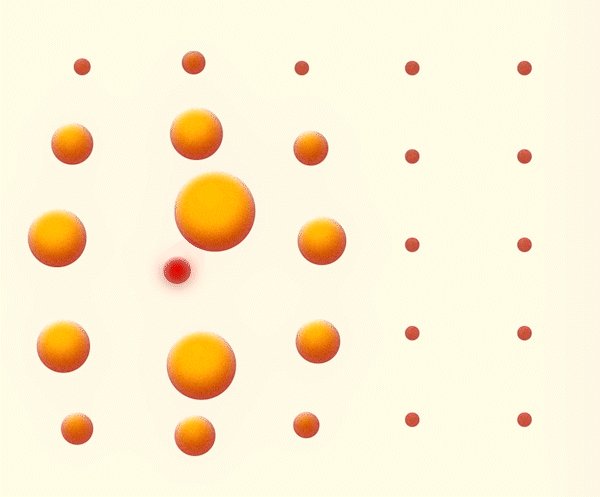
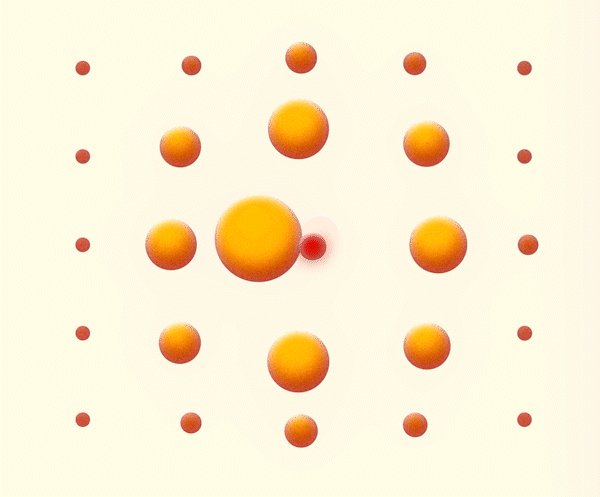
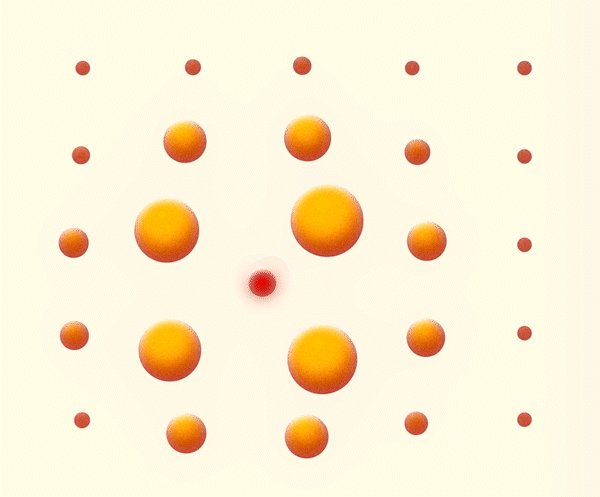
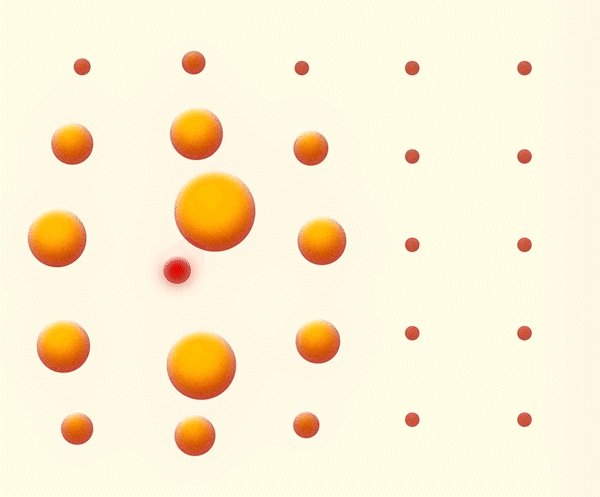
「近距離反應」指的是:當一個圖層與某個參考點(通常是 null 控制器)的距離越近,就越強烈地觸發動畫效果;距離越遠,效果就越微弱,甚至完全沒有。
它模擬了物理世界中的磁力場、重力吸引、光源衰退等概念,讓畫面更有動態互動感與空間層次。
這種根據距離觸發變化的設計,在 After Effects 中稱之為:
近距離反應(Proximity-based Animation)
動畫設計中,我們常會遇到這樣的情境,當一個物件靠近某個控制點時,要讓它自動被推開或吸引過去,就像磁鐵、引力場、能量波動、彈力膠條的那種動態互動感。
這類互動式動畫效果,在 After Effects 中其實可以透過一段簡單的表達式來實現。
設計動畫時,我們常會希望畫面中的物件根據彼此的距離產生變化,例如:
元素靠近中心時自動放大、變亮
粒子靠近控制點時被彈開或吸附
UI 圖形滑過時才顯示、縮放、變清晰
一、你需要 3 個圖層:
Null1 命名(null)控制移動它來影響其他圖層Null2 命名(controller)放置滑桿控制器( Slider Control)Shape Layer 影響的物件任意圖層(文字、圖形、影像)
二、加上控制器( Slider Control)
選擇
controller圖層點選功能列:Effect → Expression Controls → Slider Control
加兩個滑桿並命名:
第一個命名為
distance第二個命名為
strength
三、套用表達式
選取你要加推擠效果的物件圖層
按
P展開 Position 屬性按住
Alt(Win)或 Option(Mac)點一下 Position貼上以下完整表達式:
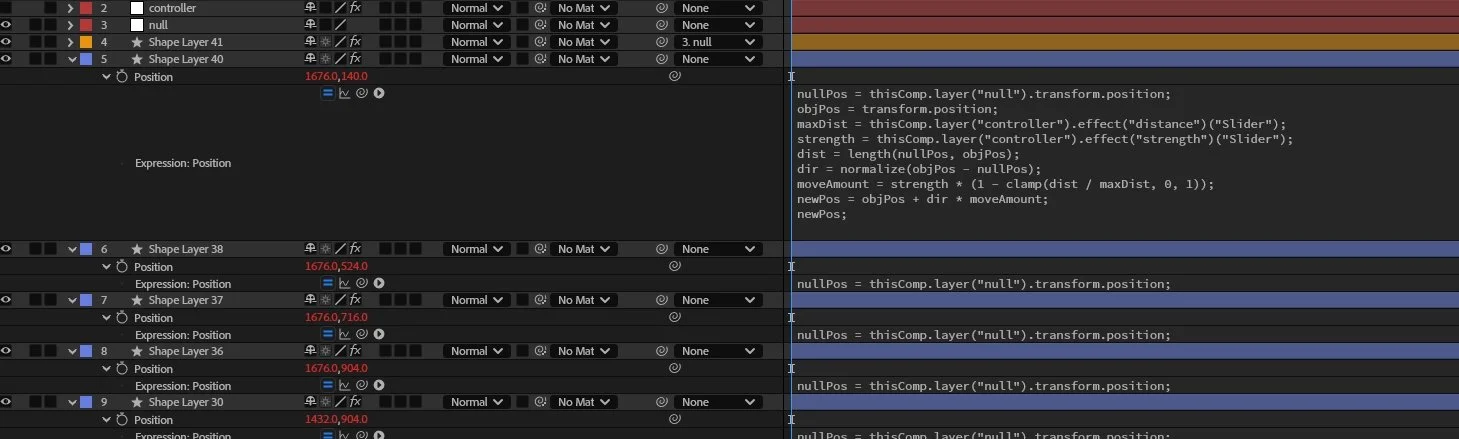
nullPos = thisComp.layer("null").transform.position; //控制圖層的位置
objPos = transform.position;
maxDist = thisComp.layer("controller").effect("distance")("Slider"); //最大影響距離
strength = thisComp.layer("controller").effect("strength")("Slider"); //影響強度
dist = length(nullPos, objPos);
dir = normalize(objPos - nullPos);// 向 null 推開
moveAmount = strength * (1 - clamp(dist / maxDist, 0, 1));//計算要移動多少距離
newPos = objPos + dir * moveAmount;
newPos;
distance:越大,影響範圍越廣
strength:越大,推開力越強
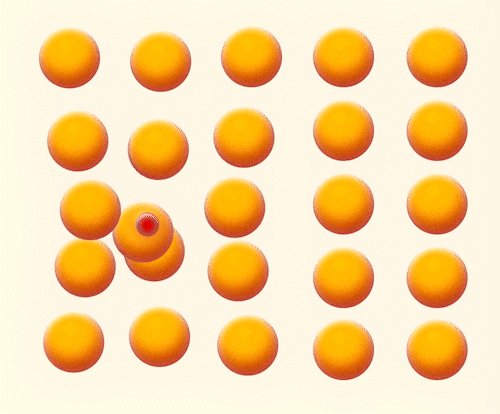
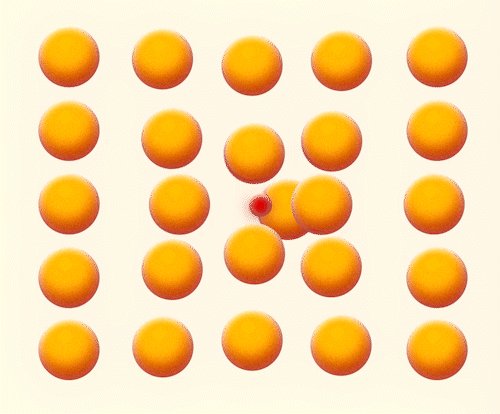
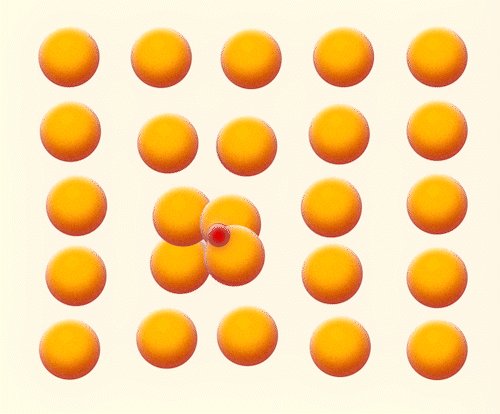
四、測試效果!
移動
null圖層靠近物件你會發現物件是否被推出去
調整
controller上的滑桿數值
📌 概念簡單說明:
這個表達式主要在做的是:
計算「目標物件(例如你當前圖層)」與一個 NULL 控制點 之間的距離,
然後根據這個距離,去 推動或拉動這個物件的位置。
拉力的強度與距離有關:越近 → 拉力越強;越遠 → 拉力越弱,直到超出最大距離就沒影響。
🧠程式碼解析如下:
nullPos = thisComp.layer("NULL").transform.position;
▶️ 取得 NULL 控制圖層 的位置(作為影響來源)。
objPos = transform.position;
▶️ 取得當前圖層的位置(這是被影響的目標物)。
maxDist = thisComp.layer("CONTROLLER").effect("Max Distance")("Slider");
strength = thisComp.layer("CONTROLLER").effect("Strength")("Slider");
▶️ 透過另一個圖層 「CONTROLLER」 中的兩個滑桿控制器(Slider)來設定:
Max Distance:最大影響距離(超過這距離就不再拉動)。Strength:影響強度(拉力或推力有多大)。
dist = length(nullPos, objPos);
▶️ 計算 目前物件與 NULL 之間的距離(距離愈近,影響愈大)。
dir = normalize(objPos - nullPos);
▶️ 計算 從 NULL 指向目標物件的方向向量。
這是一個「單位向量」,只表示方向,不含距離大小。
moveAmount = strength * (1 - clamp(dist / maxDist, 0, 1));
▶️ 計算要移動多少距離:
dist / maxDist→ 得到距離比例(0~1)。clamp(..., 0, 1)→ 限制在 0~1 之間。1 - (...)→ 距離越小 → 值越大(越接近 → 越有力)整體乘上
strength→ 控制拉力大小。
newPos = objPos + dir * moveAmount;
▶️ 把「原本的位置」加上「方向向量 × 移動量」= 得到新的位置 → 產生拖曳、推擠、拉力感。
newPos;
▶️ 把這個計算後的位置,作為這個圖層的最終位置(覆蓋 Position 值)。
🎯表達式延伸應用有哪些
把推開效果改成吸引效果只需要把這一行:{
dir = normalize(objPos - nullPos);}改成:{dir = normalize(nullPos - objPos);}
或是直接變更
controller圖層中的Slider Control控制器
nullPos = thisComp.layer("null").transform.position; //控制圖層的位置
objPos = transform.position;
maxDist = thisComp.layer("controller").effect("distance")("Slider"); //最大影響距離
strength = thisComp.layer("controller").effect("strength")("Slider"); //影響強度
dist = length(nullPos, objPos);
dir = normalize(nullPos - objPos); // 向 null 吸過去
moveAmount = strength * (1 - clamp(dist / maxDist, 0, 1));//計算要移動多少距離
newPos = objPos + dir * moveAmount;
newPos;
【Opacity】逐漸透明
添加在Shape Layer 圖籌中的Opacity(Alt+T)
nullPos = thisComp.layer("null").transform.position;
objPos = transform.position;
maxDist = thisComp.layer("controller").effect("distance")("Slider");
dist = length(nullPos, objPos);
normDist = clamp(dist / maxDist, 0, 1);
linear(normDist, 0, 1, 100, 10); // 距離越遠越透明
【Scale】逐漸縮小
添加在Shape Layer 圖籌中的Scale(Alt+s)
nullPos = thisComp.layer("null").transform.position;
objPos = transform.position;
maxDist = thisComp.layer("controller").effect("distance")("Slider");
dist = length(nullPos, objPos);
normDist = clamp(dist / maxDist, 0, 1);
baseScale = 150;// 最近數直
minScale = 20; // 最遠數直
s = linear(normDist, 0, 1, baseScale, minScale);
[s, s];
進階應用加入【Blur 模糊】越遠越模糊
先添加Gaussian Blur效果在Shape Layer 圖籌中,再把表達式貼在 Gaussian Blur 的 Blurriness。
nullPos = thisComp.layer("null").transform.position;
objPos = transform.position;
maxDist = thisComp.layer("controller").effect("distance")("Slider");
dist = length(nullPos, objPos);
normDist = clamp(dist / maxDist, 0, 1);
linear(normDist, 0, 1, 0, 150); // 距離越遠模糊數值
「近距離反應」是一種簡單卻非常實用的動畫邏輯,在 After Effects 中結合 length()、clamp()、linear() 後,就能讓畫面元素根據彼此的距離自然變化,打造出有深度、有互動的動畫體驗。
不論是 UI 動效、角色動畫還是抽象視覺,都能用這個技巧快速提升表現力。